Release 1.1.0
In this release, we focused on the design of the IdeaOnce so as to make it more user-friendly and intuitive. We added a gradient as well as a help desk.
VERSION 1.1.0
TUESDAY, FRIDAY 08, 2021
RELEASE LINK: https://design.ideaonce.com
In this release, we focused on the design of the IdeaOnce so as to make it more user-friendly and intuitive. We added a gradient as well as a help desk as a part of that, which makes it easier for the users to reach us should they have any questions or issues. The gradient allows you to choose from a variety of different colors, which makes your website more colorful and lively.
FEATURES WE DELIVERED:
Download SVG image
Easily accessible help desk icon
How to add gradients in IdeaOnce
Download SVG image
Having the ability to export designs as .svg allows you to reuse your exact design as a starting place for other projects. This makes it easy to return to a design you’ve already invested time in and tweak or even use it on another project. Using a .svg image rather than PNGs reduces the amount of work needed to recreate the design.
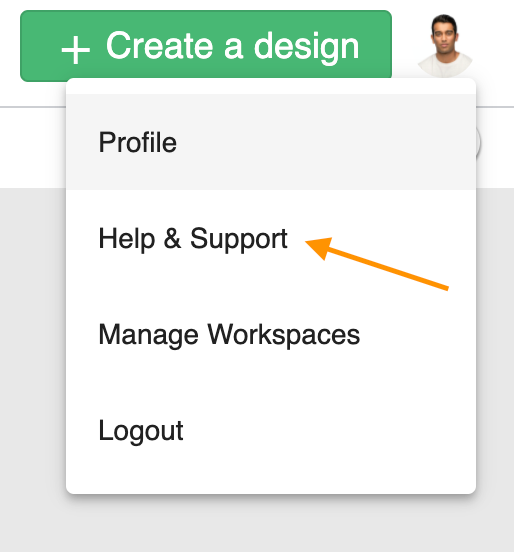
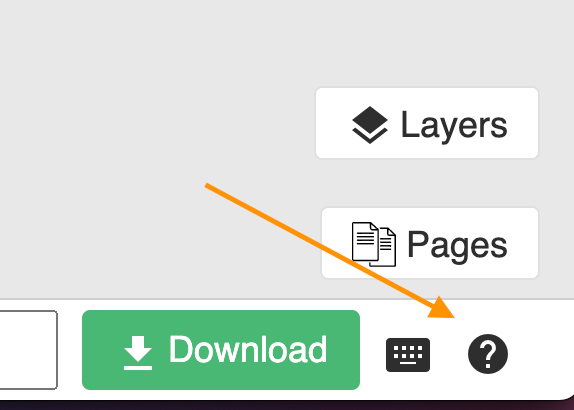
Easily accessible help desk icon
You will find the help & support links at two places:
1: Help and support in the header avatar menu

2: Help and support in the footer menu

The help and support icon is present in the bottom right-most corner.
Gradients
It may not be obvious, but it is actually quite easy to add a gradient in IdeaOnce. Gradients usually consist of two colors merged together. By default, IdeaOnce already creates a shadow gradient that blends two tints of the same color (darker at the top and lighter at the bottom).
